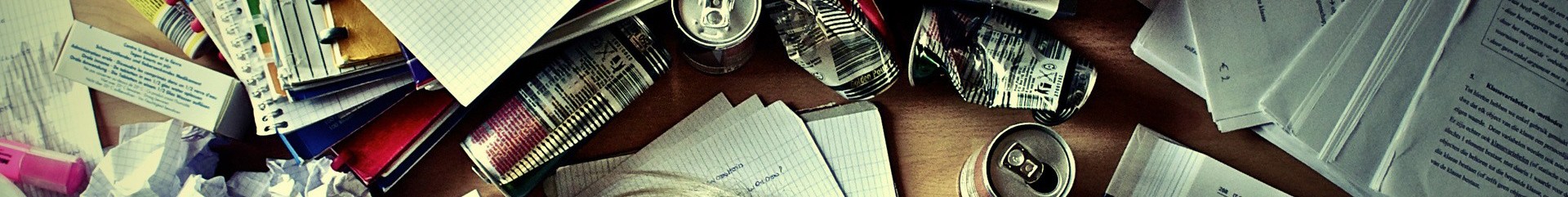
最近尝试用一个叫 PyHammer 的 code 来识别恒星光谱的类型(这里感谢伊团同学)。代码作者用 PyQt 制作了一个图形化的界面,看起来还相当精致。
我上一次想学 Qt 还是上大学时候,一转眼都已经过去六七年了。没想到 Qt 不仅没死,似乎发展的还不错。查看了一下 PyHammer 绘制图形界面的代码,发现图形界面这东西简直不适合用人来写。作者先构造了一堆的界面元素,接着把这些元素放到布局里边去,然后又要编写相关的动作响应函数。一个图形界面的元素即多,对于设计者之外的又完全没有图形界面写作经验的人来说简直完全杂乱无章,不知怎么对应。
但是这件事情已经勾起来我的兴趣,这么多年一直说要学界面编程,但是一直都没行动。所以从昨天晚上开始就尝试用 Qt designer 把原来的 PyHammer 的图形界面复制出来。因为我完全没有图形界面的编程经验,当年学的一点点 Qt 的知识也几乎忘光了。从头摸索到今天,才大致能用好 Qt designer,如果是直接写代码来构造界面的话,只怕花的时间要更久。
下边左侧就是尝试制作的界面

跟原来提供的界面比起来,还算不错吧 ^_^
不过这里只是仿造了界面,没有提供任何的功能,按图片上的任何按钮都不会有啥反应。如果想要让界面响应使用者的操作,需要提供相应的槽函数。这里大致介绍一下 Qt 里的信号和槽的概念,这么多年过去,我也不记得现在记的对不对。Qt 库中提供了非常多的界面组件,如 按钮(Button),标签,文本框,直线等等,这些标签可以在使用者的操作下释放“信号”,如使用者点击一个按钮,这个按钮就会释放一个clicked信号。如果想要响应信号,可以制作一个槽函数并把槽函数和信号关联起来,当界面上的某个元素释放信号时,相应的槽函数即被执行。Qt 通过信号和槽的概念来简化图形界面的设计。
不过大部分界面元素的信号并不需要捕捉,比如一个文本框中文字改变时,我们一般不需要随时捕捉文字改变的信号,而只需要在按下其他的如“确定”按钮时通过句柄获得文本框中的文字信息。
对我这种初学者来说,使用 Qt 的难点主要是,对Qt提供的界面元素完全不熟悉,它提供的常见元素有哪些,这些元素都有什么功能,怎么通过这些元素构造一个合适的图形界面。对一个完全没有相关经验的人来说,学习什么都避免不了类似这样的问题了。如果真想好好学习的话,可能还是需要系统看一下相关书籍。这里大致介绍一下,Qt的窗口元素大致可分为图形元素和布局(layout),布局本身不可见,但是可以把图形元素放入布局,由布局来调整图形元素的位置,来让整个界面显得井井有条。图形元素就非常多了,如上边提到的按钮,文本框,横线,复选框,滑块,时钟等等。不同的元素可以释放不同的信号,我们也可以通过这些对象提供的函数从中提取或设置信息。整个的图形界面也就是一个复杂的信息交互界面。
一般的图形界面,元素都是极多的,把几十号的元素手动构造出来,再排列组合,整个事情非常繁杂。这简直不是写程序该干的事情。UI 看起来更像是设计,而不是编码。我觉得用一些工具来设计界面,而不是人工手动把界面码出来,可能更符合UI设计的实际。所以用 Qt designer 来制作界面就相对而言更方便了。使用工具的一个缺点可能是不够灵活,比如我想通过按一个按钮来改变窗口布局。Qt designer 就显得不是很容易实现。当然这也可能并不是问题,只是因为我还对怎么使用 Qt designer 不够熟悉。
不知道为什么,Qt Creator 只提供了构造 C++ 代码的 UI 设计工具,但是对 Python 就没有相同的支持。不知道是不是因为 PyQt 不是由官方制作。这样的话,怎么把 matplotlib 和 Qt 整一块,又不用手动码 Python 代码就让人犯难了,后边再看怎么解决这个问题吧。用 C++ 来制作 UI 界面还是有一点好处的。你会发现 C++ 写的界面的构造弹出速度是 Python 版本完全不能比的。C++ 生成的毕竟是二进制代码,不需要再加一个解释器边解释边构造。现在的 C++ 使用起来也并不是很难用,在有 IDE 加持的情况下,写起来还是很神速的。IDE 进行自动类型推导,代码补全,至少对 UI 来说,搞不好比 Python 还顺手。尤其 C++11 以来,不断的接收新的语法特性,现在已经可以用相对简单的语句做很多事情,不用再写一堆的修饰语或手写长到令人无语的类型名。尽管 C++ 以内容冗杂著称,一个构造函数都能玩出几十种不同类型的。但是你如果不想理会这些的话,完全可以无视,只使用 C++ 现在提供的更高级的语法功能。沉重的历史包袱也实属无奈,谁让它既想囊括几乎所有的高级语法特性又想追求极致的性能。如果把可以自由操作内存砍掉的话,复杂度起码能降一个量级。
似乎现在更多的 UI 界面是用 electron 来制作的,使用 JS, HTML, CSS 等网页代码来制作界面。尽管HTML学过一点,但怎么用 electron 来制作界面还一点概念也没有,有时间也许可以学习一下。
Visits: 471